If you run a website, you may have heard of the term single-page application (SPA) or not because it is a word that is not very familiar and few people know exactly what it means. This guide dives deep into SPAs, exploring what they are, how they work, and the advantages and trade-offs to consider for your next project.
About the Single Page Applications term
Single-page applications (SPAs) are a particular way of designing web applications. Instead of loading a whole new web page every time the user interacts with something, SPAs load a single page and update its content using JavaScript.
Unlike traditional multi-page websites, SPAs load a single HTML page and update content as the user interacts with the app, reducing page reloads and improving performance.

Thus, SPA offers users a faster, seamless, and smoother experience. In SPAs, clicking on a link triggers the display of new information on the same page. Then,this was achieved through re-rendering and loading dynamic content within the existing framework.
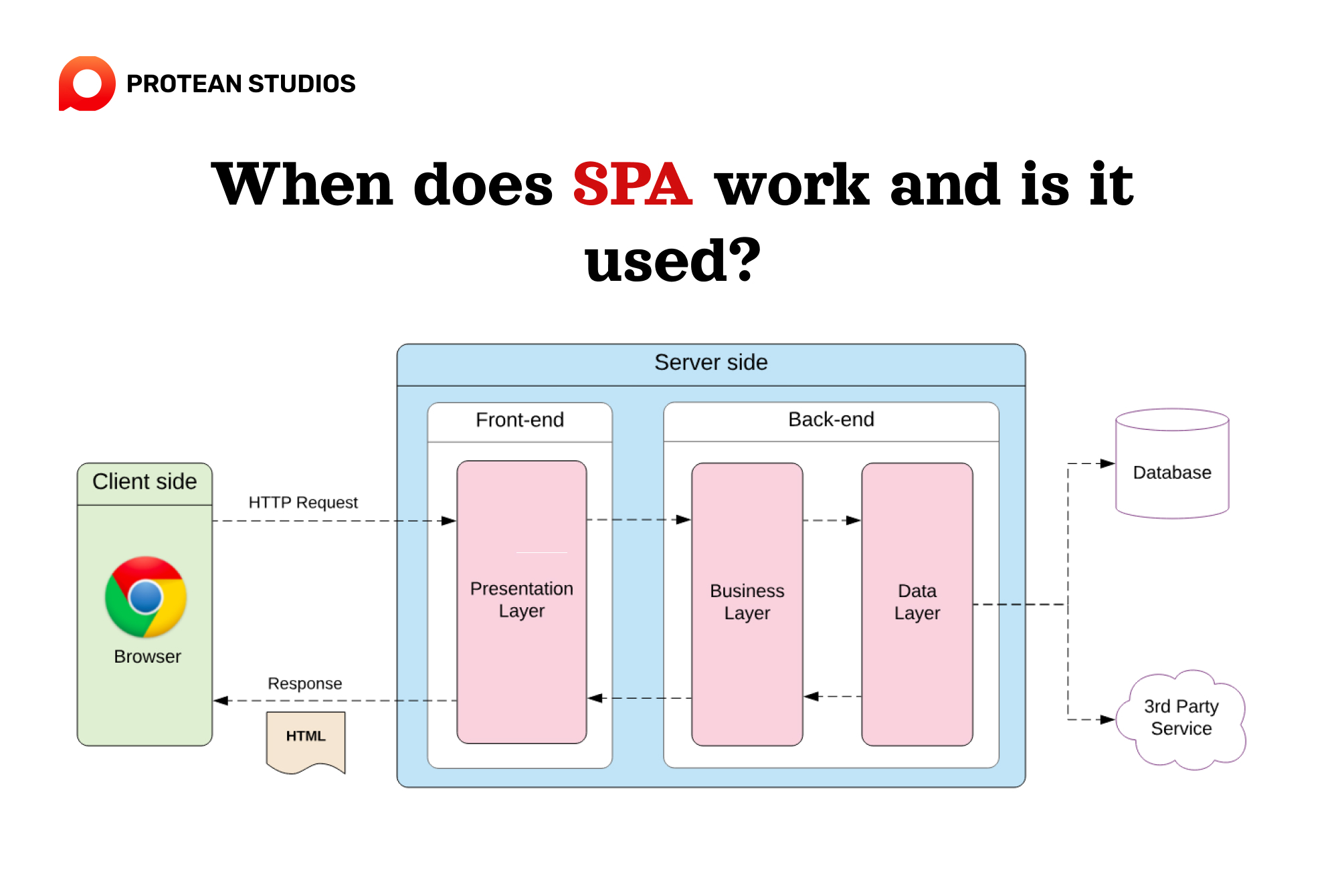
When is SPA used?
Single-page applications are a good choice for web applications that focus on a fast, responsive, and app-like user experience. There are two main cases that SPAs use.
The first is content that requires a long dwell time, such as continuously updated digital marketing tools. If you have not implemented SPA, it will take a long time to load any updated information, and long waiting times may cause customers to leave your site.
The second type is content that requires a lot of page navigation. If your site has a lot of page navigation, it needs to load quickly.
“An example is a movie ticket booking site. Since users have to move through the pages to select the movie to watch, choose the time, and select their seats, if the loading time is long, it will cause customers to leave.”
SPAs are a powerful tool for building engaging and user-friendly web applications. But it's important to consider your project's specific needs and weigh the advantages and disadvantages before deciding if an SPA is the right approach.

Read more: Upstream And Downstream In Software Development
The pros and cons of SPA
Single-page applications have become a popular choice for building dynamic and interactive web applications. Yet, it also has both advantages and disadvantages that developers need to consider.
1. Advantages of using SPA
Faster Perceived Performance: Since SPAs avoid full-page reloads, users experience a quicker and more responsive application. This keeps users engaged and reduces frustration from waiting for pages to load.
Smoother User Experience: Transitions between different sections of the SPA can be seamless, creating a more fluid and app-like feel. This can be beneficial for applications with complex navigation or frequent user interaction.
Improved maintainability: SPAs often organize code related to specific functionalities together. This modular approach can make it easier for developers to maintain, update, and scale the application over time.
Enhanced User Engagement: It can provide a more dynamic and interactive experience compared to traditional websites. This can lead to increased user engagement and time spent on the application.
Easy to Debug: Debugging is an essential aspect of app development projects to ensure optimal performance. SPAs help with efficient bug detection and troubleshooting. Developers can test data, network operations, and page elements, streamlining the debugging process and reducing errors that could impact app performance.

2. Disadvantages of building a SPA
SEO Challenges: Optimizing for search engines can pose challenges with SPAs due to the limited initial content they present. But, by implementing server-side rendering and adhering to SEO best practices, SPAs can still achieve optimization for search engines.
Initial Load Time: SPAs require users to download a larger initial JavaScript bundle before the application becomes functional. This can lead to a slower initial load time compared to traditional websites.
Lack of experienced developers: This app is still a new concept and technology; thus, when we try to request SPA design, there are few experienced developers, and it is difficult to secure one.
Increased development costs: When developing a SPA, it is necessary to re-implement functions that a browser would perform on a normal website, such as forward, backward, and reload. Also, if you want to add other dynamic movements, the development cost will increase.
Best practices for developing SPA
If you want to build single-page applications, you can consider some tips as follows:
Keep it simple. Make your interface easy to use and focused on what users need.
Speed up loading: Reduce the size of your app and use caching to make it load faster.
Make it accessible. Consider different needs by using alternate text and colors.
Stay secure: Protect your app with proper authentication and permissions to keep data safe.
Improve visibility: Use server-side rendering to help search engines find and show your pages, boosting your online presence.
In conclusion, single-page applications (SPAs) offer a streamlined, efficient user experience by loading all necessary code on a single page. This approach can lead to improved performance, reduced server load, and more seamless user interaction as users navigate through content without the traditional page refresh.
=>> To build a new app, you can also see more through the blog: How To Develop A New App?
----------------------------------------------------
Are you ready to explore the world of SPAs?
If you want to find a good solution for SPA, contact Protean Studios to learn more. Our company specializes in IT outsourcing and has experience in developing apps and websites. Thus, our professional developers can help you build a new app with the latest technology.
Get a free consultation with the SPA experts at PROS to see if it's the right fit for you! and don't wait! The future of web applications is dynamic and engaging, and SPAs are at the forefront of this exciting evolution. Let Protean Studios help you leverage their power to take your project to the next level.




