In an era where the internet plays a pivotal role in our daily lives, web applications serve as the backbone of online services and experiences. Thus, web application development offers convenience and functionality to anyone with an internet connection. These apps empower users to interact with necessary information and services.
In the article, Protean Studios will share and provide some foundational information about web applications. We will delve into the world of web app development, key principles, and the exciting possibilities it offers in shaping our online experiences.
I. What is web application development?
Web application development entails crafting software applications designed to operate within a web browser. Web applications can provide various functionalities, such as e-commerce, social networking, online entertainment, and data analysis. Developers often build it through web technologies such as HTML, CSS, JavaScript, and web frameworks.

The development process involves a combination of programming languages, frameworks, and tools to ensure that the web application functions and provides an optimal user experience. Thus, web developers use different tools and methodologies to design, develop, test, and deploy web applications.
Learn more: What is the software development life cycle (SDLC) and its models?
II. Exploring Web Development Technologies and Frameworks
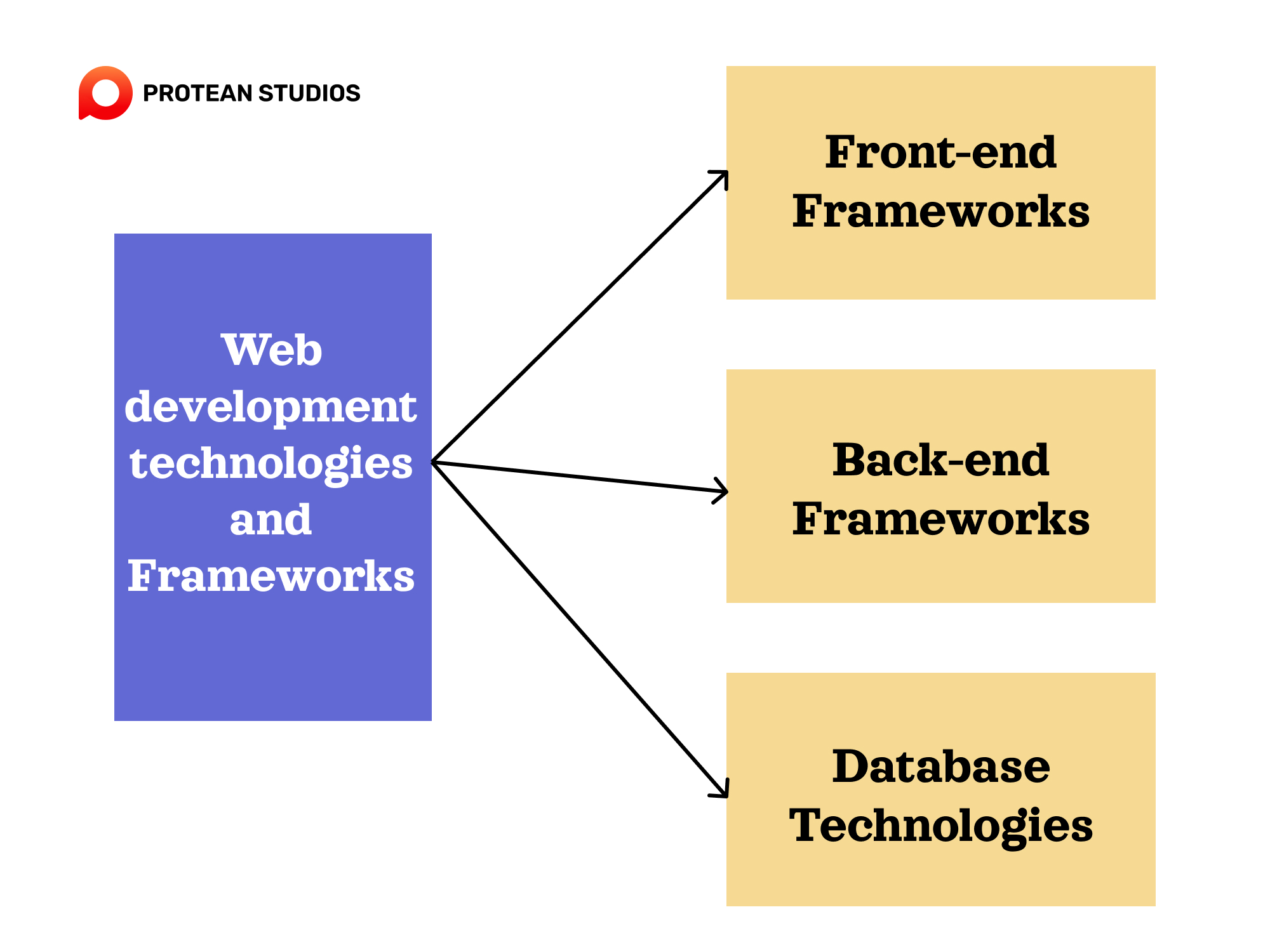
Web development technologies and frameworks are the tools and methods that web developers use to create web products. It involves three main components: the front-end, the back-end, and database technologies.

1. Front-End Frameworks
Front-end frameworks are libraries or tools that help developers create dynamic and interactive user interfaces for web applications. It also supports responsive design and cross-browser compatibility. Here are some of the most used front-end frameworks.
React.js is a JavaScript library that allows developers to create reusable UI components and manage the state of the application. React.js uses a virtual DOM (Document Object Model) to render the UI and supports server-side rendering for better performance and SEO (Search Engine Optimization).
Vue.js is another JavaScript framework that excels at building interactive and approachable user interfaces. It's favored for its simplicity and ease of integration into existing projects.
Angular.js: This is a comprehensive front-end framework that provides a full suite of tools for building dynamic web applications. It utilizes TypeScript and offers two-way data binding. It also uses directives to extend the HTML vocabulary and create custom elements and attributes.
2. Back-End Frameworks
Back-end frameworks are crucial for handling server-side logic and managing databases. especially ensuring the functionality of web applications. Here are some notable back-end frameworks:
Laravel: This is a PHP framework that follows the Model-View-Controller (MVC) pattern and provides a rich set of features for software development. For example, routing, templating, caching, validation, authentication, etc.
Express.js: This is a minimalistic and flexible Node.js framework. It is ideal for creating lightweight and efficient server-side applications because it helps simplify routing and middleware management.
Ruby on Rails: It is a Ruby framework that follows the MVC pattern and adheres to the philosophy of "convention over configuration". Ruby on Rails enables rapid development by providing generators, scaffolding, migrations, validations, etc.
Django: Django is a high-level Python framework that follows the MTV (Model-Template-View) pattern. And then it offers a comprehensive set of features for web application development. For instance, routing, templating, ORM, authentication, administration, etc.
3. Database Technologies
Database technologies are systems that store and manage data for web applications. There are three main types of databases: SQL (structured query language) databases, GraphQL, and NoSQL (not only SQL) databases.
NoSQL Databases: These databases are often known as non-relational databases. It offers versatile and scalable storage solutions for web applications. Notable NoSQL databases in this category are MongoDB, Cassandra, and Couchbase.
GraphQL: GraphQL is a query language for application programming interfaces (APIs) that offers a more efficient and flexible way to request and retrieve data. It provides a schema that defines the types of data and the relationships between them. especially a resolver that fetches the data from the database and returns it to the client.
SQL Databases: SQL databases are relational databases that store data in tables with predefined columns and rows. It uses Structured Query Language (SQL) to manipulate and query the data. Thus, it is suitable for structured and consistent data that requires complex transactions and integrity constraints.
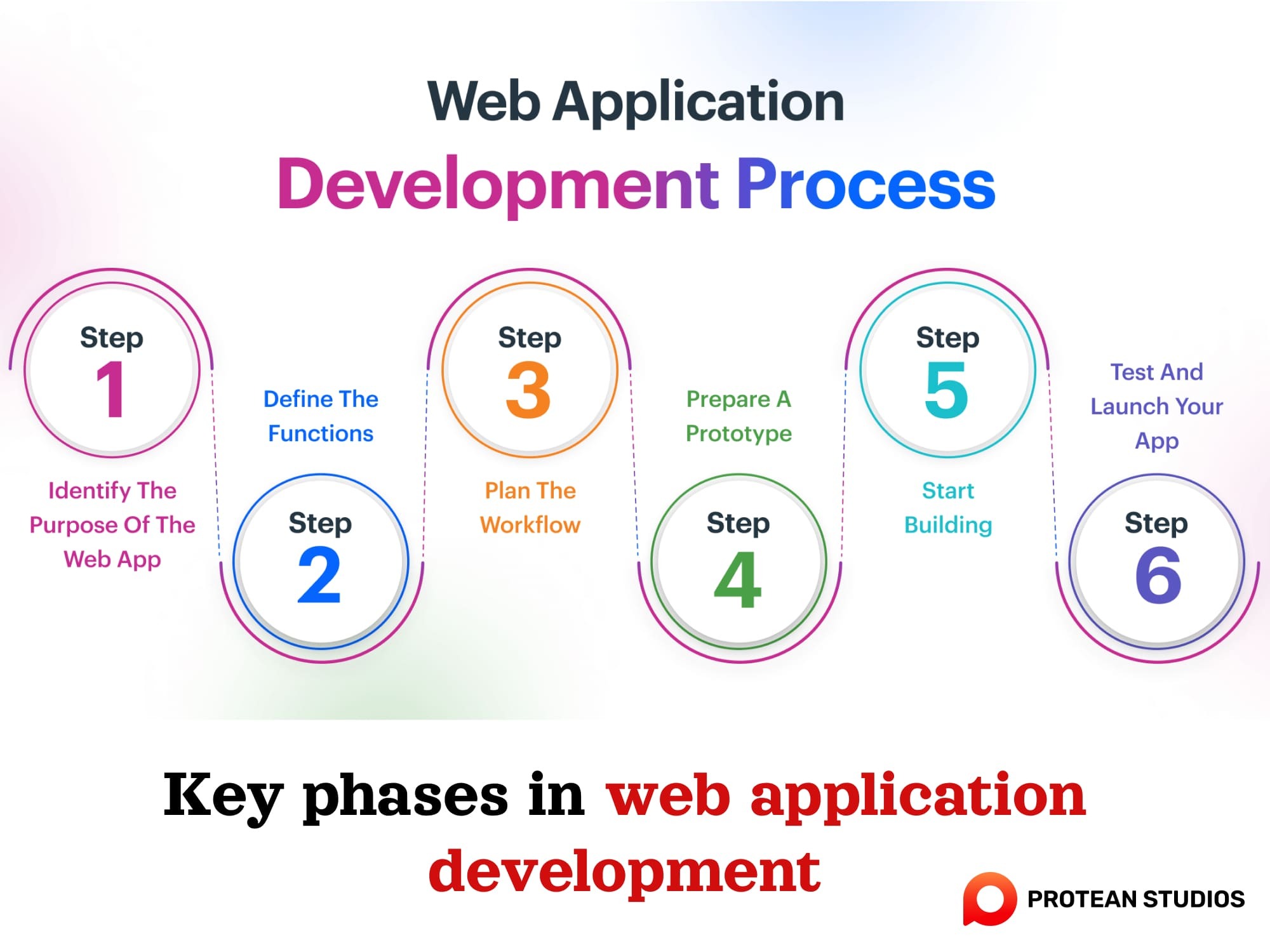
III. Key Phases in Web Application Development
Web application development is a process that involves several steps, from identifying the purpose and scope of the app to testing and launching it. Here are the main stages of web app development:

1. Identify the web app
The first step is to define what problem or need the web app will solve or address. Who the target audience is and what the main features and benefits of the app are This will help you to clarify the objectives of the app, as well as the budget and timeline.
2. Define the functions
After identifying the problem, developers need to outline how your web app will tackle it. This means deciding what the app will do and what features it will have. For example, what data it will store, process, and display, and how users will interact with it And what security and performance standards will it meet? These will help them design the architecture and database schema of the app.
3. Plan the workflow
The third step of web application development is to plan the workflow and user interface of the web app. Such as how users will navigate through the app, what actions they can perform, and what feedback they will receive. This will help developers create wireframes and mockups of the app, as well as define the user stories and acceptance criteria.
4. Prepare a prototype
Build a basic working model of your app to see how it will function. This is a helpful way to visualize the final product and make sure it's on the right track before diving into full development. It is a simplified version that demonstrates the core features and functionalities of the app.
5. Start building
Once the prototype is good to go, developers can start building the actual app. This involves setting up the database and creating the front-end (what users see) and the back-end (what powers the app). All these will connect together to form a complete web app.
6. Test and launch your app
The final phase is to test and launch a web app. It includes conducting various types of testing, such as unit testing, integration testing, functional testing, usability testing, security testing, and performance testing. This will ensure that the web app meets the expectations and requirements of your users and stakeholders.
Related article: What is Software Testing? Definition, Models, and Types
IV. Looking Ahead in Web Development
The future of web application development is an exciting and challenging landscape. By staying informed and adaptable, web developers can embrace evolving technologies and trends. The goal is to create innovative, user-friendly, and secure web experiences. Looking ahead in web development means preparing for these changes and being ready to leverage them to create the web of tomorrow.
----------------------------------------------------------------------------------------------------------------------------------------------------------
If you want to develop a new web app to serve your business, you can contact Protean Studios. We are an IT outsourcing and software development company with many years in the web app field. Our team of seasoned professionals and industry experts can provide detailed guidance and mentorship to help you transform your idea into the truth. Thus, we are confident in building and developing the best application for clients.
Contact us today to discuss your project, get a free consultation, and take the first step toward building a cutting-edge web application.




